Editorial Design for Screen
risd gd, spring 2017
graph-3322-01 | 3 credits
ed-des.github.io
instructor: dylan greif
tue 01.10 pm — 06.00 pm
dc room 404
Description
How can you draw on your foundations in graphic design to make reading experiences for the screen? What aspects of the craft translate, and what needs fresh exploration? This class covers basic HTML/CSS, wireframes, and flow diagrams, but it is not just about designing and coding a website. Rather, we will employ “the screen” as a playground/springboard for a broader inquiry into deeper editorial design concepts.
This class is a studio, and also includes some lectures and seminar-oriented discussions. It raises critical questions like: What are the core components of a story, and how do they manifest across different screen environments? What are the needs and expectations of digital readers/viewers, and what tools and techniques do we designers have at our disposal to both serve and stir them? Where is the overlap between reader experience and user experience, between graphic design and product design, between “the screen” and any surface at all?
The big questions












How “design” fits into “editorial” is hard to pin.
Maybe you'll have your own vision of it after you complete these projects. For now, let’s take a look at just some of its many parts.
We will attempt to get our hands dirty across the gamut. By the end of the semester, you will have completed 3 projects (and one more) that home in on certain parts.
Readings
Designing the Editorial Experience by Sue Apfelbaum & Juliette Cezzar
Not required:
Guide to Journalism and Design by Heather Chapman
Designing News by Francesco Franchi
HTML5 for Web Designers by Jeremy Keith
CSS3 for Web Designers by Dan Cederholm
Goals and Outcomes
By the end of the semester, you will engage in a series of form-led studies through coding. In addition — through wireframing, visual presentation, and discussion — you will engage in conceptual investigations about how to design and rethink editorial experiences in today’s evolving digital landscape. Along the way, you will learn not only the challenges that editorial web designers and digital storytellers in the industry face today. You will make work that probes how designers should continue to re-think and re-assert their practice, whatever the future brings.
Grade Calculation
- Timely completion of all assignments – 20%
- Midterm project – completion, process, product – 10%
- Final project – completion, process, product – 10%
- Timely attendance & participation – 20%
- Quality of work & understanding of concepts – 20%
- Effort & growth over the semester – 20%
Grading Criteria
- F – Frequently late and/or absent. Insufficient pariticpation. Shows little to no accomplishment in class skill-sets and core concepts.
- D – Occasional lateness and more than one unexcused absence. Demonstrates an under-developed sense of class skill-sets and core concepts.
- C – Occasional lateness. Demonstrates the basic, obligatory proficiency in class skill-sets and understanding of core concepts. Fails to take risks. Does not initiate participation in class discussions.
- B – Always present. Work is in on time. Demonstrates a solid proficiency in class skill-sets, pays attention to detail, and proves an understanding of core concepts. Delivers thoughtful work and quality formal design. Takes risks. Makes interesting contributions to the class discussions.
- A – Always present. Work is in on time. Demonstrates excellence in class skill-sets, pays impressive attention to detail, and shows an in-depth understanding of core concepts. Delivers intelligent work and high-quality formal design. Takes risks and finds solutions. Helps to lead and facilitate class discussions.
Class Policies
- Lateness and absence will affect your grade. All absences without a note from the doctor or the equivalent will count as unexcused. Three absences of any kind will automatically count as an F.
- risd Academic Code of Conduct
- risd Religion Policies
- risd Disability Services/Policies
Project rx
rx. Reader experience
You will design a syllabus as a mobile web reading experience. You will choose one from author and SAIC creative writing instructor Jesse Ball. Strip the text from the PDF of the syllabus available here.

Clearly and elegently apply different styles to different elements. Then take it to the next level. In your print compositions, you have explored formal concepts like size constrast, modulation, undulation, form/counterform, color palette, sequencing, continuity/surprise, harmony, rhythm... Explore and demonstrate these concepts in your mobile web design of your syllabus.
Be good to yourself and others. Annotate your document with "commented-out" text to explain how different parts of your code functions.
- mobile web typography
- typography
- visual and interaction design
- HTML/CSS
Due March 21
Submitted Work
Project ux
ux. User experience
Taking as a premise that paper can be “smart”, you will design how a breaking news story to be accessed and experienced by a user. The news story will be: we landed on mars.

From FiveThirtyEight.com’s Americans Will Never Make Mars a Priority: Why Should That Stop Us?
The project will entail:
- concepting
- user research
- prototyping
- content creation
- user experience
“smart paper”
In this project, “editorial design” not only means the design of the reading experience for a conventional mobile device. It will mean the design of the device itself. You are free to think outside the rectangle, outside the vertical scroll, outside the mobile box that fits inside your pocket.
At RISD, graphic design students are known for doing wonders with paper. This project will put you to the test. What if paper had all the capabilities of your mobile device? Geolocation, audio sensors, wifi. What new kind of device would you craft out of paper as the delivery mechanism for this breaking news story?
Final Delivery
A mobile web page that features:
- a brief but thorough description your "big idea"
- wireframes that demonstrate the end-to-end flow of how your breaking news story is announced and experienced by a user.
- a paper prototype of your device and a photo of someone using it
- 3 "key frame" images of the actual story being experienced on your device. You do not have to write and visually design the article in full. Just enough real content and visual design for the 3 key frames.
Due April 25
Submitted Work
Project co
co. Penpal Project
A letter a week. Create “breaking news” as a poster. The subject matter is a hypothetical news story that you imagine could happen in the next 10-15 years. Conceive it as a poster that will be mailed to a hypothetical audience/recipient. You will collaborate on this project with a student from The New School’s “Design for Journalists” class. You will wear the “designer” hat. Your penpal will wear the “journalist” hat. You will start collaborating with your partner by writing postcards to each other every week. I will be your postman. Every week, you will hand me your latest corresondence, and I will give you your penpal's. After 3 weeks, you will transition to the shared penpals folder, and you're welcome to use whatever additional means of communication you prefer.
Here is the penpals shared project folder. You can work in the folder already made for you and your partner.
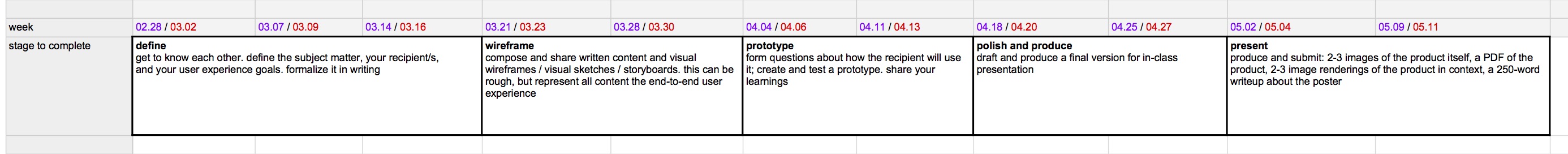
See the schedule below for deadlines.
The schedule
These deadlines (yours are in purple) indicate what you and your partner will be expected to deliver by certain dates throughout the semester. These deliverables should be evident in the postcard correspondence you write, even if you aren't perfectly in sync with your penpal.

As a process guide, read My Design Process (parts 1–3) by Cap Watkins, currently VP of Design at Buzzfeed.
- concepting (sketch, define subject matter, research)
- creation
- prototyping
- production
Submitted Work
Project ps
ps. Product Storytelling
You are use to doing process books. This is like that, but also very different. Make web pages that tell a story about your ux and co projects that ultimately answer:
- who are you and what is this assignment?
- what is the project?
- who is it for?
- in what circumstances is it used?
- why is it valuable and different from anything else?
- what is the end-to-end experience?
- what does the experience feel like?
- what was your process putting it together?
- what is the school, semester/year, instructor, etc.?
The story should include:
- "Keyframe" images of the product
- Visuals that demonstrate the end-to-end experience (via wireframes, a storyboard, video, gif).
- If it is a poster, a link to the PDF.
- All assets should be under 100kb
It is up to you how you tell this story, and how the story should feel experienced. It can be straightforward or creative, text heavy or visual. As long as the presentation style makes sense for the product.
Weekly Schedule
Week
Agenda
Assignment
Feb 21
Inroducing “Editorial Design for Screen”
Review the syllabus
I. reader experience
Typography for mobile web
HTML/CSS workshop
Feb 28
I. reader experience
Typo-photo for mobile web
Article design samples
- eyeondesign.com on “Design Online”
- Alexey Brodovitch Harper’s Bazaar spread
- NYT Mag’s “Pee Wee’s Big Comeback”
- NYT Mag’s “Where Music is Going”
- Material Design
- Friend’s wedding invitation
- A Women’s Thing - “Waist Not, Want Not”
- The Great Discontent on Rob Giampietro
- Five Thirty Eight on “The Next Recession”
- Casper pillows
HTML/CSS workshop
Mar 7
I. reader experience
Interaction for mobile web
HTML/CSS workshop
- Performance is UX
- Saving images for web
- Image Optim
- Using SVGs
In-class design/dev workshop
- Michael Bierut’s Forty Posters for the Yale School of Architecture
Mar 14
I. reader experience
Responsive design
HTML/CSS workshop
Mar 21
II. user experience
Kinds of wireframing
- You have wireframed a thousand times before.
- Wireframes for concepting and exploring
- Wireframes for low-fidelity outlining / organizing
- Wireframes for uncovering unforseen user paths.
- Shorthand for Designing UI Flows
Wireframe workshop w/ Sketch
Mar 28
Spring Break
Apr 4
II. user experience
User Research
- Meetup + UX Research
- Jessica Harlee on Etsy’s Listings Manager
- Brenna Lynch on "Crafting Insights" (17:50 for Listings Manager)
Review/Workshop UX project HW
Review CO project status
Apr 11
II. user experience
Class critique
Apr 18
II. user experience / III. product storytelling
Storytelling your work
Sketch & Invision workshop I
Apr 25
III. product storytelling
Sketch & Invision workshop II
May 2
III. product storytelling
1:1 Feedback for all projects | Group reviews
May 9
III. product storytelling
1:1 Feedback for all projects | Group reviews
May 23
GD Dept Reviews Week